Vector vs. Raster Images: What You Need to Know for Printing
When it comes to designing for print, especially for large-scale projects like grand format banners, understanding the difference between vector and raster images is crucial. Each type of image has its strengths and weaknesses, and choosing the right one for your project can make all the difference in achieving high-quality results. Here’s a quick breakdown of vector and raster images, their differences, and when to use each for your designs.
What Are Vector Images?
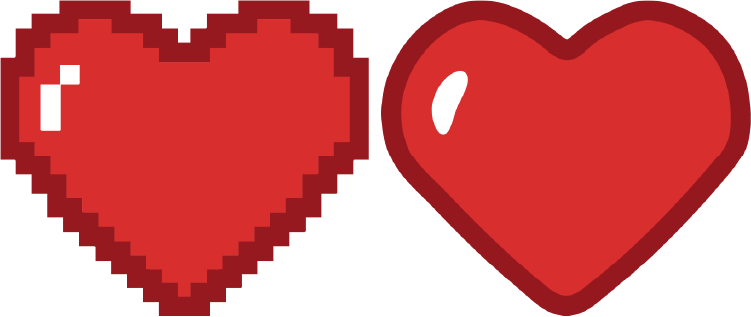
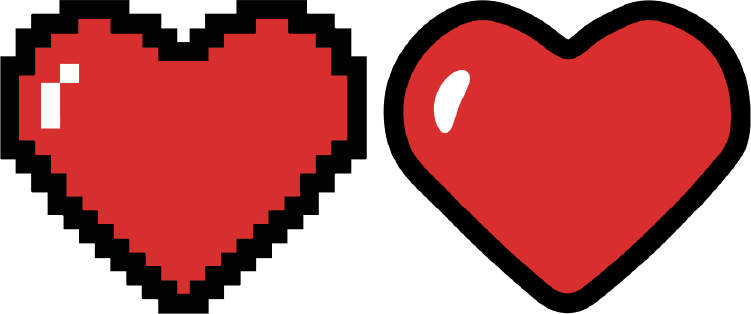
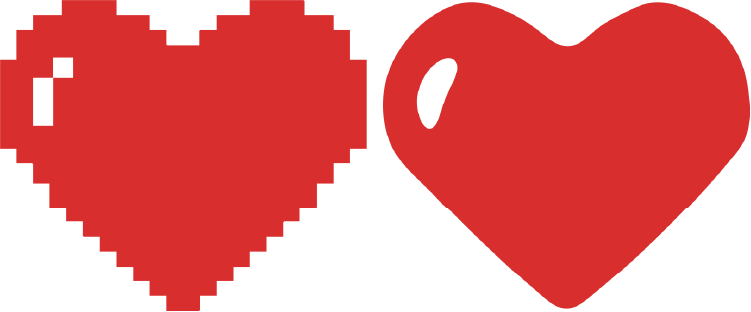
Vector images are created using mathematical formulas to define shapes, lines, and colors. These images are made up of paths instead of pixels, which makes them resolution-independent. This means no matter how much you scale or resize a vector image, it will retain its crispness and sharpness without losing quality.
Key Characteristics of Vector Images:
- Scalability: Vector images can be resized to any dimension without losing quality, which makes them perfect for large format prints like banners and signs.
- File Types: Common vector file formats include .AI (Adobe Illustrator), .SVG (Scalable Vector Graphics), .EPS, and .PDF.
- Best Used For: Logos, illustrations, and graphics with clean lines, text, and solid colors.
Why Use Vector for Your Banner Design? If you’re designing a grand format banner, vector images are often the best choice. Since vector graphics can be scaled up to massive sizes without distortion or pixelation, they ensure that your design looks crisp and professional, no matter how large the print. Plus, vector files are often smaller in size compared to high-resolution raster images, making them easier to work with and send to the printer.
What Are Raster Images?
Raster images, also known as bitmap images, are made up of a grid of individual pixels. Each pixel has a specific color value, and together they form the entire image. The quality of a raster image depends on its resolution (the number of pixels per inch, or PPI), and when a raster image is resized, it can lose sharpness and appear pixelated.
Key Characteristics of Raster Images:
- Resolution-Dependent: Raster images are best at their original resolution and can lose clarity when resized. A low-resolution image can appear blurry or pixelated when enlarged.
- File Types: Common raster file formats include .JPG, .PNG, .GIF, .TIFF, and .BMP.
- Best Used For: Photographs, detailed images, and designs with gradients, textures, or complex color variations.
Why Raster Images Are Great (But with Limitations): Raster images are excellent for designs that involve detailed images, like photos or artwork with complex shading. However, when preparing images for print—especially large formats like banners—you need to ensure the resolution is high enough (at least 300 DPI for print) to avoid pixelation. If you try to enlarge a low-resolution raster image, it will become blurry and lose the quality that’s necessary for large prints.
Vector vs. Raster: When to Use Each
When to Use Vector Images:
- Logo Design: Since logos often need to appear across multiple mediums (web, print, promotional materials), vector files are perfect for this because they maintain their quality across any size.
- Illustrations and Icons: Clean, simple designs like icons, illustrations, and text-based graphics work best as vector images.
- Grand Format Banners: Vector images are ideal for large prints, like banners, because they can be resized without losing quality.
When to Use Raster Images:
- Photographs: Raster images are the go-to format for high-quality photographs. When working with photos for large prints, ensure the resolution is high enough (at least 300 DPI) to avoid pixelation.
- Detailed Artwork: If your design involves intricate textures or shading, raster images can capture those details effectively.
- Web Graphics: While raster images are not ideal for large-scale print, they are great for websites and digital designs.
How to Convert Between Vector and Raster
Sometimes, you may need to convert between vector and raster formats depending on the type of design work you’re doing. Here’s a quick guide:
- Vector to Raster: If you need to export a vector design as a raster image (for use in web or other digital media), make sure you choose a high resolution (300 DPI for print or 72 DPI for web). This ensures the raster image is of high quality.
- Raster to Vector: Converting a raster image to a vector file is possible, but it’s not always perfect. This process often involves a technique called "image tracing" in vector software like Adobe Illustrator. It works well for images with clean lines and shapes but may not yield great results for photos or complex artworks.
If you would like help converting your raster logo to a vector file, our Graphic Design Service can help with that! Our pricing is extremely competitive (flat fee instead of billing by the hour) and we guarantee your logo will be print ready when we've finished the conversion.
Conclusion
Whether you're designing a grand format banner or creating digital artwork, knowing when to use vector or raster images is essential. For large prints, vector graphics offer the flexibility to scale without losing quality, making them the go-to choice. However, for photographs and detailed artwork, raster images are best when used with the appropriate resolution.
If you’re ever unsure which image type to use for your design project, feel free to reach out to us. We’re here to help you create the best designs possible for any medium!